
Mehr als auf den ersten Blick zu sehen ist
Logos sind funktionale Kunst. Aber wie erschafft man so ein kleines Kunstwerk? Der Entwicklungsprozess einer Identität.
▽30 Dez. 2019|Felix Kuchar
designbrandingfelix
Um euch zu zeigen wie ein Logo entsteht und warum es genau das macht, was es soll, nehme ich euch mit durch die verschiedenen Entwicklungsstufen am Beispiel unseres Firmenlogos. Hier die wichtigsten Punkte, welche den Prozess im Groben umreißen:
- Problemdiagnose
- Marktforschung
- Kalibrierung
- Logodesign
- Icons & Farben
Doch bevor ich damit beginne, würde ich vorher noch kurz eine Frage klären, die vor kurzem mehrfach gestellt wurde, auf die ich aber weder im ersten noch im zweiten Teil dieser Serie eingegangen bin.
Was ist ein Designer?
Während sich bei manchen Berufszweigen recht eindeutig die jeweilige Tätigkeit definieren lässt, ist dies beim Designer nicht ganz so einfach. Ich versuche es mal so auf das Wesentliche herunter zu brechen:
Ein Designer gestaltet Dinge, damit diese ihre Aufgabe besser erfüllen können.
Der Designer hat dabei durchaus künstlerische Ansprüche. Aber im Gegensatz zum reinen Künstler, der zweckfrei Dinge erschafft, ist der Zweck des Designers, das Objekt durch seine Gestaltung zu verbessern. Er erschafft also gewissermaßen Gebrauchskunst.
Dabei geht es nicht nur um visuelle Veränderungen, sondern um die Optimierung des gesamten look-and-feel. Insofern ist der sogenannte UX-Designer, der sich um die komplette User-Experience eines Objektes kümmert, eigentlich der allgemeinste Vertreter seines Faches. Spezialisierung davon gibt es (fast) endlos. So gibt es Designer für Produkte, Grafiken, Typografie, User Interfaces, Verpackungen oder Web Auftritte, um nur ein paar der gängigsten Formen zu nennen.
Manchmal meint der eine oder andere vielleicht, dass er dieses oder jenes Logo doch selbst in kürzester Zeit hätte aufmalen können, es also dafür einen Designer gar nicht braucht. Dies ist jedoch ein Schnellschuss, da der Malprozess nur die Spitze des Eisberges darstellt, der Designer aber ganzheitliche Darstellungsprobleme lösen kann.
1. Problemdiagnose
Um diese Probleme allerdings lösen zu können, bedarf es natürlich in erster Linie einer anständigen Diagnose. Eine gute Analogie dazu wäre vielleicht das Vorgehen eines Arztes. Stellt euch das Szenario vor, wenn ein Patient zum Arzt geht und der Arzt ihm ohne jegliche Kommunikation, die immer gleiche Pille verschreibt. Das hört sich schon im Ansatz vollkommen absurd an und macht gleichzeitig verständlich, warum es absolut notwendig ist erstmal das Problem zu diagnostizieren bevor irgendetwas verabreicht wird.
Wie bereits im ersten Artikel geschildert, ist es daher notwendig ein Markenstrategie Workshop mit allen Entscheidern zu machen. Dies werden im Allgemeinen die Verantwortlichen für Marketing, Verkauf und Geschäftsführung sein. Im Englischen also der CMO (Chief Marketing Officer), der CSO (Chief Sales Officer) und der CEO.
In einigen Firmen gibt neuerdings sogar noch einen CBO, also einen Chief Brand Officer. Marty Neumeier schreibt in The Brand Gap, dass dies zwar noch eine sehr junge Position ist, diese aber in der heutigen Zeit zunehmend an Bedeutung gewinnt. Der CBO ist verantwortlich dafür, dass die Corporate Identity unternehmensweit umgesetzt wird, damit die Firma auf visueller Ebene geschlossen und einheitlich nach außen wirken kann. Dies ist besonders wichtig in allen Bereichen in denen das Unternehmen mit dem Kunden in Kontakt tritt, wie z.B. Kundenservice, Werbung oder Marketing. Ziel ist es dabei immer bei allen Interaktionen des Kunden die gleichen Gefühle auszulösen.
Um diese Bereiche klar herausarbeiten zu können, hilft es sogenannte Personas, also genaue Kundenprofile, festzulegen. Dazu stelle ich mir z.B. folgende Fragen:
- Wer sind Sie? (Alter, Demografie, Bildung, Herkunft, Familie, Hobbies etc.)
- Was machen Sie täglich?
- Welchen Problemen stehen sie sich gegenüber?
- Was brauchen Sie um dies oder jenes zu lösen/tun?
- Wie lösen wir dieses Problem und womit?
Das aus dem Strategie Workshop erarbeitete Markenversprechen, die Kernwerte einer Markenidentität und die Unternehmensvision sind ein (hoffentlich) klarer Leitfaden für den weiteren Brandingprozess. Diese vorerst verbalisierte Identität eines Unternehmens gilt es nun auf die Positionierung im Markt zu prüfen. Womit wir auch direkt zum nächsten Schritt kommen.
2. Marktforschung
Bevor ich mich auf die Suche nach Außen begebe, geht es erst einmal darum, sehr viel mehr Hintergrundwissen aufzubauen um die genauen Unterschiede und Vorteile gegenüber existierenden Marktteilnehmern festzustellen. Dazu wühle ich mich ein wenig durch die Vergangenheit der Firma und frage mich also wieder einmal völlig unvoreingenommen:
- Wie kam es zur Idee der Gründung?
- Was ist bisher passiert?
- Wo soll die Firma in Zukunft stehen?
- Wie sehen die Wettbewerber aus?
Das sind alles sehr wertvolle Antwortlieferanten um als Designer maximal mit der Marke aufgeladen zu werden, um dann bereits sein Unterbewusstsein im Hintergrund arbeiten lassen zu können. Gleichzeitig sind die Antworten darauf ein großer Mehrwert für das Unternehmen. Viele Firmen haben nicht immer die Zeit einen Mitarbeiter für diese Arbeit frei zu machen. Auf der anderen Seite wird es besonders für Start-Ups von großem Vorteil sein, da sie sich noch nicht mit der einen oder anderen Frage auseinandergesetzt haben.
Ich gehe also auf die Suche nach Mitbewerbern und sehe mir einen Querschnitt durch die entsprechende Branche an. Diese Marktanalyse dient dazu, belastbare Argumente für oder gegen eine Stilrichtung zu finden sowie eine zu große Ähnlichkeit im Branding vermeiden zu können.
3. Kalibrierung
Danach gilt es die Eigenschaften, die bisher nur verbal festgelegt wurden, visuell zu kalibrieren. Dafür verwende ich diverse Designerplattformen wie dribbble.com oder behance.net. Manchmal schaue ich mich sogar auf pinterest.com um.
Für die Suche auf diesen Plattformen kombiniere ich die Keywords, welche aus dem Strategie Workshop herausgekommen sind, mit allem Möglichen das Gefühle übertragen kann. Dies können Landschaften, Architektur, Mobiliar, Bilder etc. sein. Da wir ja ein Gefühl im Bauch des Kunden auslösen wollen, können wir so die Keywords ins Visuelle übertragen. Die Plattformen zeigen uns somit Bilder an, mit welchen vermutlich die meisten Menschen dieses oder jenes Gefühl verbinden würden. Potentielle Suchen könnten so aussehen:
- sympathisch + Interieur
- vertrauenswürdig + Design
- hilfsbereit + Painting
Lasst hierbei euren Gedanken freien Lauf und schränkt euch auf keinen Fall ein. Ich versuche bei den Ergebnissen auf die Muster und Farben zu achten welche sich wiederholen, um selbst ein gutes Gefühl für den Ergebnisraum zu bekommen. Dabei habe ich natürlich die Positionierung und die Details aus der Marktforschung im Kopf, was mich schnell zur nächsten Suchkombination führt. Während der Suche speichere mir diejenigen Bilder in einem eigenen Ordner ab, welche mir passend und im Einklang mit den Unternehmenswerten erscheinen.
Insgesamt ist das ein sehr intuitionsgetriebener Prozess, in welchem die Entscheidungen für einzelne Bilder nicht mehr als fünf Sekunden dauern sollte. Auf keinen Fall länger, da sonst, wie bereits im ersten Artikel beschrieben, das rationale Denken einsetzt und damit der kreativen Prozess behindert wird. Beachtet hier bitte, dass es in diesem Schritt kein richtig oder falsch geben kann. Wir sind auf Entdeckungstour.
Im Anschluss beginne ich den Filterprozess abermals und schaue mir alle gespeicherten Bilder nochmal etwas genauer an. Dabei sortiere ich alle Stücke, die nicht ins Gesamtkonzept passen, aus. Aus dem Destillat meiner Suche erstelle ich mehrere Collagen. Diese Dokumente dienen mir dann als Diskussionsgrundlage mit den Entscheidern.
Dieser Projektabschnitt ist essentiell um zu validieren ob der Kunde ähnliche Gefühle und Gedanken beim Betrachten dieser Collagen hat wie ich. Mithin also ob die grobe Richtung stimmt. Hierbei achte ich darauf, dass je Collage nur ein Stil verfolgt wird. Diese Stile enthalten eine einheitliche Farbgebung, in Frage kommende Schriftarten, Bilder und Zielgruppenäquivalente, Bildbeispiele, Formen, Designstile, …
Es können in der Diskussion durchaus mehrere Stile verfolgt werden, da bisher zwar eine Richtung festgelegt wurde, jedoch nicht klar ist wie weit man diese verfolgen möchte. Angenommen, es soll eher die starke Richtung für eine Eigenschaft verfolgt werden, allerdings hat jeder eine andere Einschätzung was mit stark gemeint ist. Hier können wir nun eine Collage aufbauen, die man vielleicht als progressiv stark bezeichnen könnte und eine Andere die eher dezent stärker ist. In diesen Genres werden dann unterschiedliche Abstufungen der Gefühle beim Betrachter entstehen, wodurch es den Entscheidern leichter fällt zu sagen, was sie an dem jeweiligen Stil präferieren.
Und nun möchte ich euch nicht mehr lange auf die Folter spannen und zum bilderlastigen Teil dieses Artikels übergehen, denn nun folgt der Schaffensprozess.
4. Logodesign
Bis hierhin haben wir also erst einmal eine Angleichung erreicht. Wir haben es geschafft, das was Menschen im Kopf haben und bisher vielleicht nur verbalisieren konnten in visuelle Gegenstücke zu verwandeln, welche genau die richtigen Gefühle und Gedanken beim Betrachter auslösen.

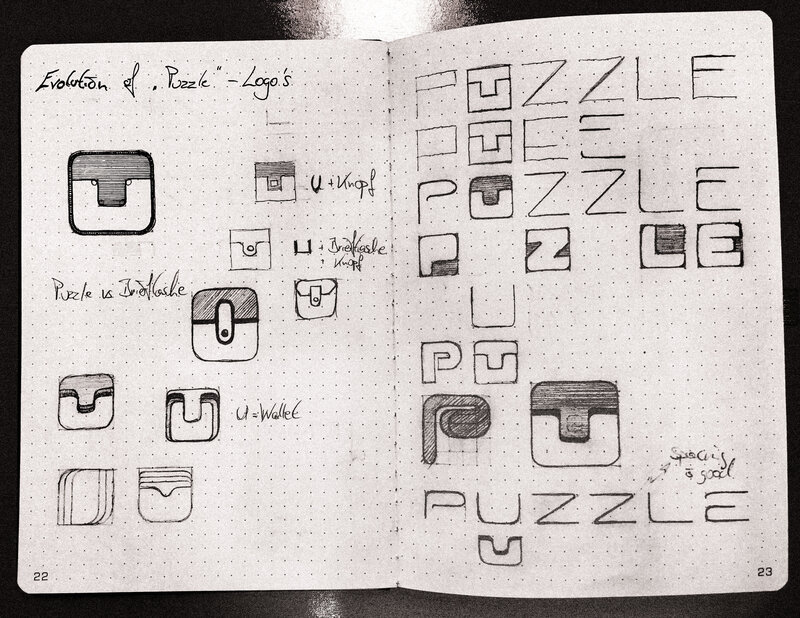
Jetzt ist der Zeitpunkt gekommen, ab dem ich mich hinsetze und wieder sehr intutionsgetrieben versuche viele schnelle, kleine Skizzen herzustellen. Dabei versuche ich mit der Geschwindigkeit meiner Gedanken mitzuhalten und gleichzeitig nichts zu vergessen. Ich sehe mir dazwischen oft die Collage, welche die Zielrichtung vorgibt, an um auch skizzenseitig nicht zu weit vom Kurs abzukommen. Dafür hat jeder Designer seinen eigenen Workflow. Ich spiele zum Beispiel auch immer gleich mit Schriften oder Buchstaben herum. Aber seht selbst.

Auf dieser Seite habe ich noch versucht die Idee der digitalen Brieftasche umzusetzen. Außerdem war es natürlich hier auch das Ziel, das Logo als ikonisches Element in das Wort Puzzle zu integrieren. An dieser Stelle war ich bereits innerlich recht überzeugt, etwas Passendes gefunden zu haben, da man ein Puzzleteilausschnitt und ein Geldbörsenknopf in abstrahierter Form gut erkennen kann. Allerdings ging mir das bereits zu sehr in die Richtung des Instagram Logos. Dieses ist zwar völlig branchenfremd, aber aufgrund des Bekanntheitsgrades ist die Verwechslungsgefahr recht hoch. Daraufhin habe ich abermals iteriert.

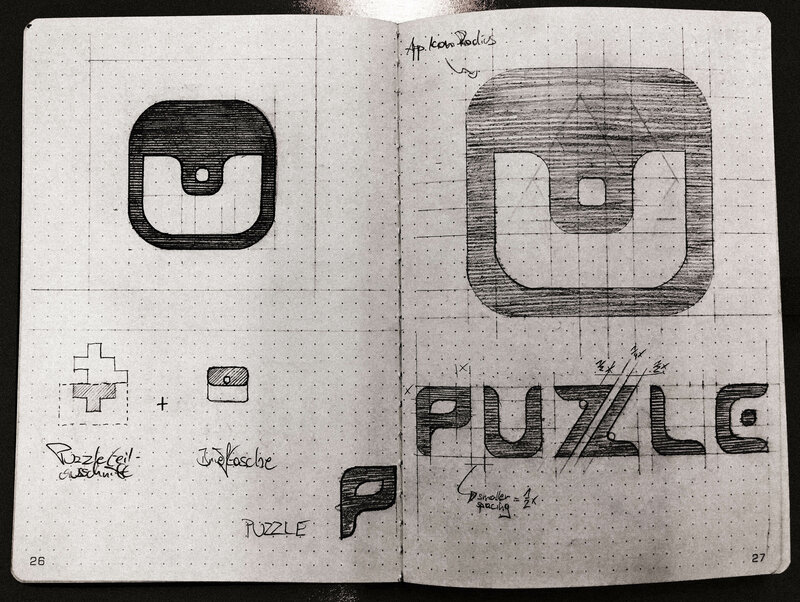
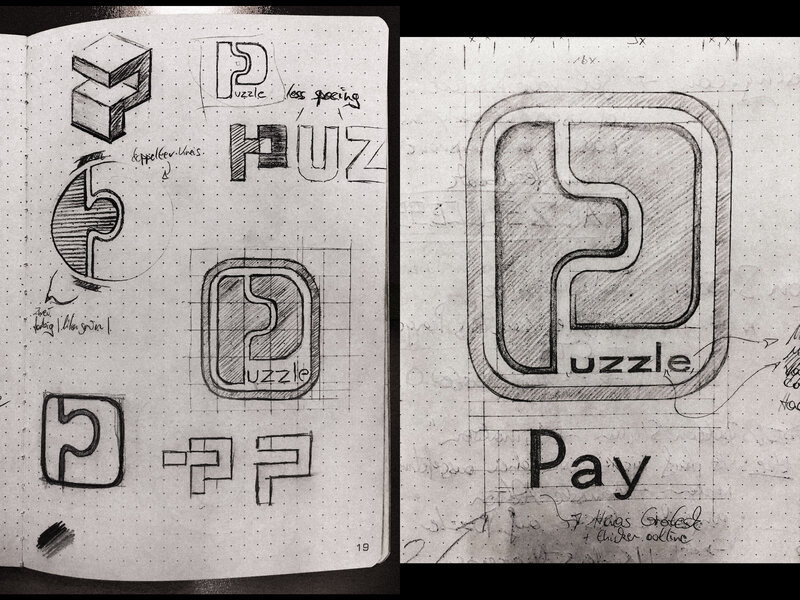
Das sind die letzten zwei Seiten in meinem Skizzenbuch, welche dann zum initialen Konzept geführt haben. Ich habe mich hierbei mehr auf unser Alleinstellungsmerkmal konzentriert, anstatt darauf was wir im ersten Moment sind - eine digitale Brieftasche.
Uns geht es natürlich um anonyme und sichere Zahlungen. Auf der anderen Seite geben wir unseren Kunden die Möglichkeit, mit einer App wirklich überall bezahlen zu können. Das heißt wir verbinden Sicherheit und Universalität auf einfache Art und Weise.
Das hat letztendlich dazu geführt, nur ein Puzzle zu visualisieren und dies in Form von einem P. Es versinnbildlicht unsere Universalität und stellt einen Bezug zu vertrauten Kindertagen her, an denen wir vermutlich alle mal gepuzzelt haben. Außerdem hat es noch einen Rahmen bekommen um Schutz darzustellen. Die zwei Teile des abstrahierten P’s erinnern dabei sogar noch an den Chip von Kreditkarten. Somit hätten wir auch den Bezug zum Bezahlen hergestellt.
Mir ist wichtig euch diesen Prozess zu zeigen, da einem bei der Betrachtung klar wird, dass es nicht darauf ankommt wo man herkommt, sondern wo man hingeht. Nichts ist beständiger als der Wandel. Daher gilt es sich auch im Design so gut es geht an die Randbedingungen anzupassen. Außerdem bietet die mehrfache Iteration die Möglichkeit, auf viele Konzepte zurückzugreifen. Im gleichen Atemzug verbessert man seine Kreativität um Gedanken auszudrücken und zu kombinieren.

Sind die Skizzen soweit fertig nehme ich mir das Konzept und beginne es mittels eines Vektorprogrammes zu digitalisieren. Dabei konstruiere ich das Logo in der selben Art und Weise wie auf dem Papier. Sobald das Konzept im Rechner ist, geht der Verfeinerungsprozess hier weiter und vor allem schneller.
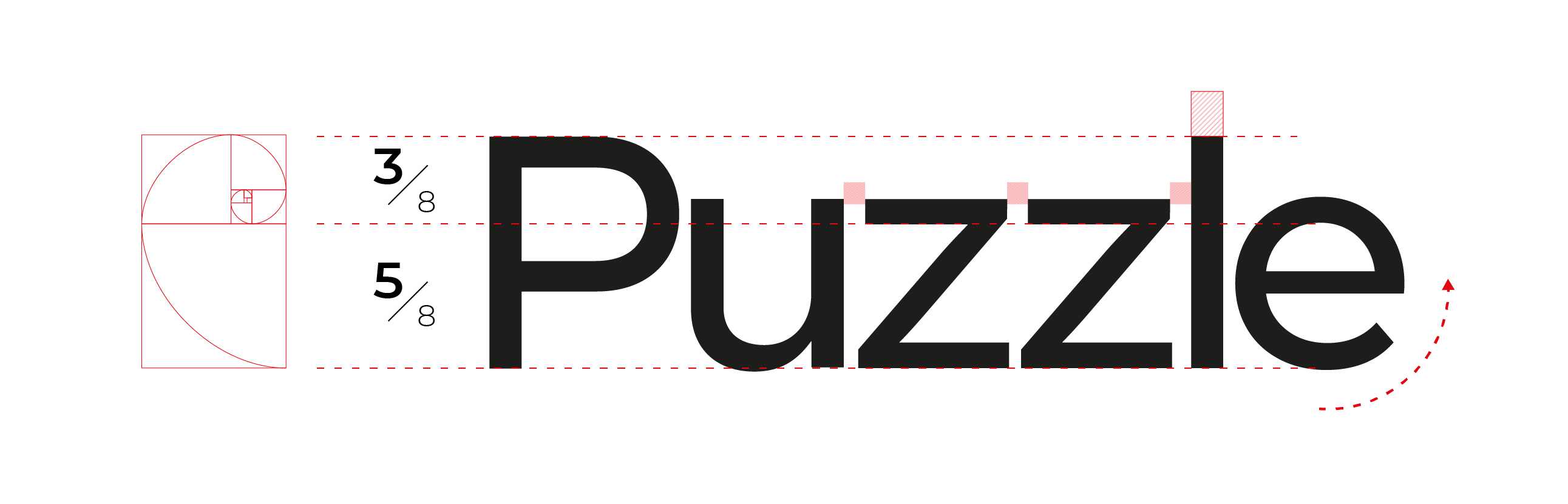
Als nächstes steht die Schriftartenfindung auf dem Plan. Dazu kopiere ich das Konzept und paare es mit möglichst vielen Schriftarten, welche das gewünschte Gefühl vermitteln. Da ich bei Puzzle jedoch mit den gängigen Schriftfamilien nicht zufrieden war, habe ich mich bei drei verschiedenen Schriften bedient und gleichzeitig hier und da etwas gefeilt um es passend zu machen.

Ich habe dabei darauf geachtet, dass die Buchstaben ihre Schulterhöhe im goldenen Schnitt haben. Dann musste ich das L ein wenig beschneiden, damit es sich gut ins Logo einfügt. Am Ende war es noch wichtig, dass das kleine E rund abschließt und einen aufsteigenden Auslauf hat, da der sich besser in den Rahmen einfügt.

Das P zusammengesetzt mit der Schrift und gefüllt mit Farbe ergibt dann unser aktuelles Firmenlogo.
5. Icons & Farben
Ein Logo kann viele verschiedene Ausprägungen annehmen und das ist heutzutage absolut notwendig. Für jede Anwendungsumgebung muss, nicht nur im Analogen, sondern auch im Digitalen, eine maximale Wiedererkennbarkeit gewährleistet sein. Marty Neumeier spricht daher in seinem Buch The Brand Gap davon, dass sämtliche zweidimensionalen Bilder, wie Monogramme, abstrakte Symbole oder Wortmarken die Produkte der Druckereien und Massenmedien sind. Außerdem meint er, dass wir nun in einer Zeit angekommen sind, in der kleine Abwandlungen von Logos wichtiger sind, als es früher der Fall war, in der noch die Printmedien das dominierende Medium waren.
Besonders für den Einsatz im Web und auf mobilen Endgeräten ergeben sich hierbei neue Probleme, die es zu lösen gilt.
Ich muss mir also Gedanken machen wo das Icon potentiell benutzt werden wird und es daraufhin optimieren. Beim Smartphone muss man zum Beispiel die begrenzte Fläche und die kurze Ansichtszeit des Nutzers berücksichtigen. Früher konnte man das Logo auf riesigen Werbebannern anbringen und es in großformatige Magazine drucken.
Als Faustregel gilt es heute, Logos beim Entwerfen auf dem Bildschirm auf Briefmarkengröße zu verkleinern, um zu testen ob sie als Icon ebenfalls funktionieren, weil sie schnell erkannt bzw. verstanden werden. Da in unserem Firmenlogo ein relativ kleiner Schriftanteil enthalten ist, ist dieser jedoch in Briefmarkengröße nicht mehr ausreichend lesbar. Das Logo lässt sich somit nicht direkt als Icon oder Avatar verwenden.

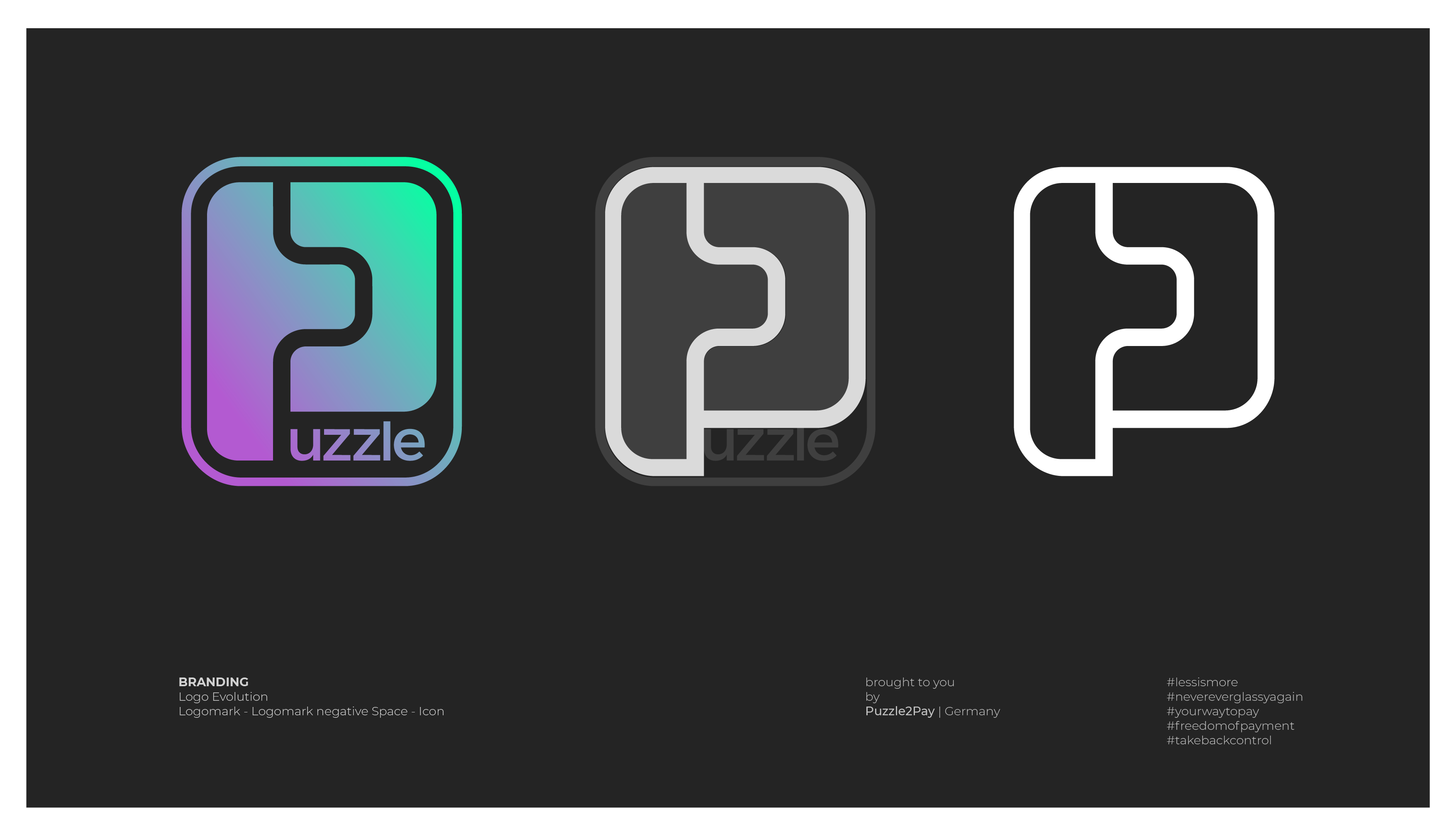
An dieser Stelle muss man kreativ sein, wenn man sein Konzept zu einem abstrahierten Icon überführen möchte. Bei unserem Logo bietet sich jedoch eine sehr elegante Lösung an. Im folgenden Bild seht ihr wie sich durch den Negativraum innerhalb unseres Logos abermals ein P herausarbeiten lässt, welches nichts von der ursprünglichen Form vermissen lässt und dadurch einen klaren Bezug zum Original zulässt.
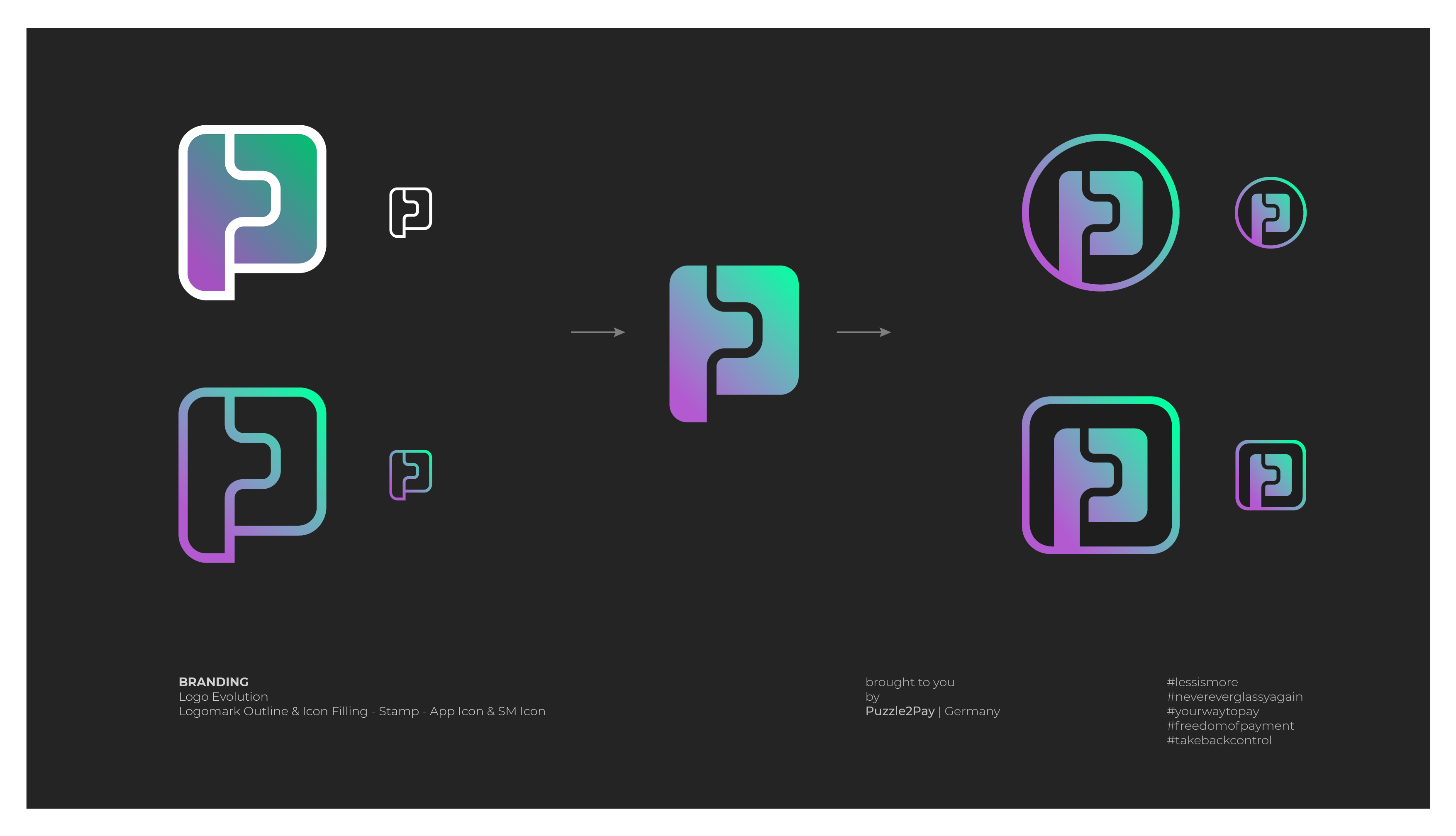
Das dadurch neu gewonnene Icon kann auf der Website verwendet werden. Ich habe es, wie ihr im nachfolgenden Bild seht, gleich zur Weiterverarbeitung genutzt. Da wir eine Zahlungs-App entwickeln, brauchen wir natürlich ein entsprechendes App Icon dafür. Darüber hinaus bietet es sich in den Zeiten von Social Media an, auch für deren runde Avatare etwas zu entwerfen.

Dieser ganze Prozess zeigt, dass man aus einem guten Grundkonzept sehr viele verschiedene Ableitungen für die jeweils notwendige Umgebung erarbeiten kann. Bei uns wären es unter anderem App Icon, Favicon, Icon, Avatare für LinkedIn, Instagram, WhatsApp, Slack usw.

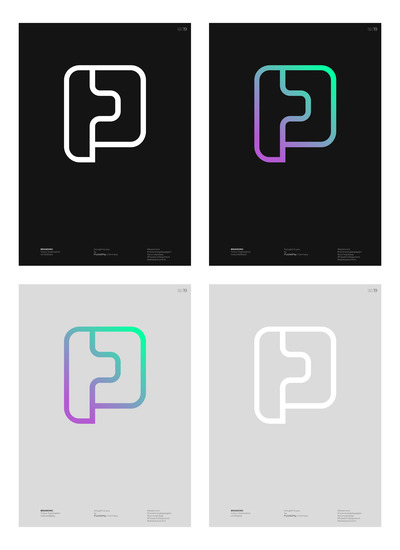
Als wichtigen Schritt im Gestaltungsprozess ist zum Schluss noch die Farbgebung zu nennen. Hier kommt es auch wieder auf die in der Marktforschung herausgefundenen Randbedingungen der Branche an. Es geht also wieder darum Unterschiede und Ähnlichkeiten herauszustellen. Bei der jeweiligen Farbwahl ist es absolut wichtig, die Logos auf unterschiedlichen Hintergründen zu testen, um am Ende in dem Markenstyleguide diverse Do´s und Dont´s definieren zu können.

Fazit
In dieser Serie Logo: Teures Gekritzel oder Echte Gamechanger? konnte ich euch anhand unseres Logos einen ziemlich breiten Einblick in den Schaffensprozess der Logoentwicklung geben und darüber hinaus zeigen wie dieser sich in den Brandingprozess einfügt.
Mir ist wichtig, dass ihr dabei mitnehmt, dass ein Logo lediglich den offensichtlichsten Bezug zu einer Marke darstellt, jedoch nicht ausreicht um eine Marke in allen Bereichen zu bestimmen. Ein Logo, ein Monogramm oder ein Emblem sind speziell auf ihren Anwendungszweck abgestimmte, kleine funktionale Kunstwerke. Sie bilden das Schlusslicht im Brandingprozess. Nachdem sehr viel Forschung betrieben wurde und mehrere Iterationen im Schaffensprozess durchlaufen sind, bilden sie auch gleichzeitig das stärkste Bindungselement zwischen Kunde und Firma. Sie sind die kondensierte Antwort auf eine konsequente Anwendung der Kernwerte um die Alleinstellungsmerkmale der Firma zu kommunizieren.
Wenn euch das Thema Design & Branding tiefer interessiert, als dies in einem Blog darstellbar ist, kann ich euch die nachfolgenden Bücher empfehlen.
Literatur
Grafikdesign
- Der Kanon - Massimo Vignelli
- Design: Logo - Von Glitschka
- Gittersysteme - Josef Müller Brockmann
- Know Your Onions - Drew de Soto
- Pretty Much Everything - Aaron Draplin
UI/UX
- Don’t make me think - Steve Krug
- The Design of Everyday Things - Don Norman
Creative Business
- Creative Strategy and the business of design - Douglas Davis
- Pocket Full of Do - Chris Do
Branding
- The Brand Gap - Marty Neumeier
- This is Marketing - Seth Godin
- ZAG - Marty Neumeier