Konstruktion und Bewertung
Wie kann man ein Logo konstruieren? Anhand welcher Kriterien kann man es am Ende bewerten? Einblicke in die Tätigkeit eines Art Directors.
▽6 Dez. 2019|Felix Kuchar
designfelix
In diesem Beitrag könnt ihr mir über die Schulter schauen und zusehen, wie ich unser Logo auf Papier konstruiere. Dies wird dann die Vorlage für den Digitalisierungsprozess bilden. Ich erkläre euch, warum ich Rastersysteme einsetze und verweise auf die alten Meister der Gestaltung, die sich intensiv mit diesen beschäftigt haben. Im zweiten Teil dieses Artikels zeige ich euch anhand von Apple und Starbucks, auf was es ankommt, wenn man ein Logo bewerten möchte.
Konstruktion
Im obigen Video wird der Schritt gezeigt, bei dem man das ursprüngliche Logokonzept verfeinert. Vorher hat man einen Strategie-Workshop abgehalten, eine Marke entwickelt, einen Namen gefunden und eine grobe Idee für das Logo bekommen.
Für das Verfeinern hat jeder Logodesigner seine eigene Vorgehensweise entwickelt. Der Eine bringt nur wenige Skizzen zu Papier. Diese digitalisiert er möglichst schnell - à la quick & dirty - und verfeinert sie dann am Computer immer weiter.
Ich wiederum versuche möglichst viele Skizzen auf Papier zu bringen und diese im Ansatz bereits zu verfeinern. Dies gibt mir die Möglichkeit, schneller in den Prozess einzugreifen. So kann ich besser mit dem Fluss meiner Gedanken mithalten. Sollte ich am Ende mit einer Papierversion halbwegs zufrieden sein, wird die Skizze digitalisiert und der Feinschliff kann beginnen.
Digitalisierung
Für die Digitalisierung kann man nun einfach ein Foto der Skizze machen. Dieses legt man sich als halbtransparente Grafik in den Hintergrund eines Vektorprogramms, wie zum Beispiel Adobe Illustrator. Damit kann man die Vorlage exakt konstruktiv umsetzen. Dies setzt aber voraus, dass man in der Skizze schon relativ genau gearbeitet hat. Korrekturen in den Proportionen sind bei diesem Vorgehen recht kompliziert, da man schon stark an der endfertigen Form arbeiten muss.
Ich verfolge deswegen einen anderen Ansatz. Ich verlasse mich bei der Gestaltung auf Raster. Sie dienen mir im Prinzip als Fangleinen, um die Gewichtungen der einzelnen Linien, Formen und Flächen, die ich in der Skizzenform erarbeitet habe, beizubehalten. Außerdem helfen Sie mir, die Teile harmonisch zu einem Ganzen zu komponieren.
Im Video seht ihr, wie ich schon auf dem Papier zuallererst ein Rastersystem aufbaue. So fällt es mir dann relativ leicht, die vorher aufgestellten Grenzen einzuhalten, sei es beim Zeichnen der Linien oder dem Einfärben der Flächen des Logos.
Was sind Rastersysteme?
Ihren Ursprung haben Rastersysteme im mittelalterlichen Schriftsatz. Als Quelle zu nennen wäre an erster Stelle der Villardsche Kanon als einer der bekanntesten Konstruktionen um die Ränder eines Buches festzulegen.
Aus jüngerer Zeit muss man mehrere Grafiker aus der Schweiz erwähnen. Josef Müller-Brockmann’s Buch Grid Systems in Graphic Design oder Karl Gerstner’s Essays in Programme entwerfen sind immer noch Klassiker auf ihrem Gebiet. Aber auch Jan Tschichold aus Leipzig, der mit The New Typography Maßstäbe gesetzt hat, darf man nicht vergessen.
Diese Koryphäen haben Mitte des letzten Jahrhunderts Grid Systems entwickelt, um damit Magazine, Poster, Programme, Schriftarten usw. zu gestalten. Diese Systeme hatten, im Gegensatz zum Beispiel zum Goldenen Schnitt, vorwiegend die Funktion das Verständnis für den Inhalt zu kommunizieren und erst danach schön und ansprechend zu wirken.
Die Erkenntnisse dieser ursprünglich für Text und Graphikausrichtung erarbeiteten Regeln kann man auch auf die Konstruktion von Logos anwenden. Wie man selbst derartige Rastersysteme entwickelt, das zeige ich euch im Detail in einem nachfolgenden Artikel.
Bewertung
Eine der Hauptaufgaben eines Art Directors ist es, für eine stimmige Außenwirkung zu sorgen, die in Harmonie mit den Werten der Marke steht. Dazu zählt auch die Bewertung aller grafisch sichtbaren Elemente, mithin also des Logos.
- Anhand welcher Kriterien kann man aber ein Logo am Ende bewerten?
- Passt das Logo zur Marke?
- Reicht ein Gefällt mir dafür aus?
Kriterien
Die besten Antworten auf diese Fragen hat meines Erachtens Sagi Haviv von Chermayeff & Geismar & Haviv, einer New Yorker Design Firma, gefunden. In einem Interview nennt er drei Eigenschaften, die ein Logo vereinen sollte, damit es möglichst lange in jeglicher Umgebung für die Firma funktioniert und demzufolge auch ein gutes Investment darstellt.
Laut Sagi Haviv muss ein Logo angemessen, unverwechselbar und einfach sein.
Angemessen
Angemessen bedeutet, dass die jeweiligen Gefühle die ein Logo auslöst und die Persönlichkeit die es darstellt, für das zukünftige Umfeld der Marke geeignet ist. Die Bewertung dieses Kriteriums hängt natürlich stark von der Marke selbst ab.
Wie im vorherigen Artikel bereits erwähnt, ergeben sich die Markenwerte erst aus einer kritischen Auseinandersetzung mit verschiedenen Fragen, welche das Unternehmen, die Kunden, die Ziele, usw. betreffen. Mit diesen Eigenschaften hat man die spezifischen Prüfindikatoren, die es erlauben die Angemessenheit des visuell Erschaffenen einzuschätzen.
Unverwechselbar
Unverwechselbar bedeutet, dass ein Logo so markant ist, dass es vielen Menschen sehr leicht fällt sich daran zu erinnern. Der beste Test dafür ist, wenn man das Logo aus dem Kopf aufmalen lässt. Umso besser dies dem Durchschnitt gelingt, umso besser haben die Designer ihre Arbeit gemacht.
Einfach
Einfachheit bedeutet Dinge wegzulassen die nichts zum Wert des Logos beitragen. Dies erreicht man, indem man das Logo am besten so einfach wie nur möglich konzipiert. Dies erlaubt es dem Auge die Grundformen schnell zu erfassen. Idealerweise ist das Logo dadurch auch maximal schnell verständlich.
Beispiel: Apple
Schaut man sich das Logo von Apple an, so wird ziemlich gut verständlich, wie diese Regeln zum Tragen kommen.
Erstes Apple Logo
Der erste Versuch von 1977 sah so aus:

Es erzählt die Geschichte wie Newton den Einfall zur Gravitationstheorie bekam, als ihm ein Apfel auf den Kopf fiel. Es verbindet Newtons Apfel und den genialen Einfall mit der Apple Computer Cooperation.
Leider wiederspricht dieser Versuch allen drei Kriterien für ein gutes Logo:
- Das Logo ist sehr kompliziert. Es fehlt komplett die Abstraktion. Die Idee ist schwer zu erkennen.
- Im Vergleich zu alten Kupferstichen ist das Logo nicht markant. Es passt weder auf ein technisches Gerät, noch in ein Schaufenster.
- Es ist nicht angemessen. Mit der Betonung einzig auf die Genialität der Gründer blendet es andere Markeneigenschaften komplett aus. Es strahlt weder Simplicity, Design noch Innovation aus.
Aus diesen Gründen hat sich dieses Logo auch nicht sehr lange gehalten.
Der Apfel von 1978
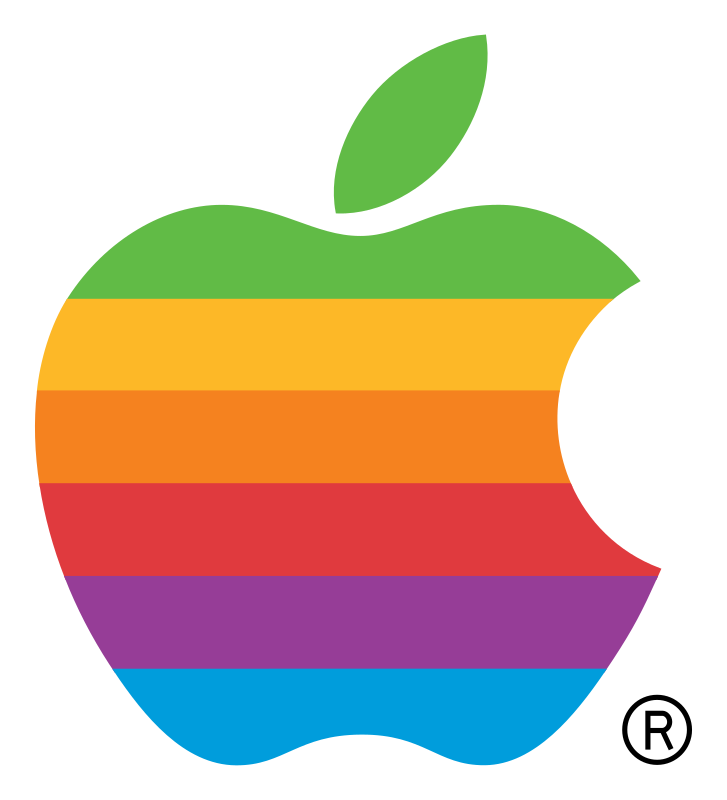
Rob Janoff entwickelte die ikonische Form des angebissenen Apfels mit Blatt bereits im Jahre 1978. Damals noch mit bunten Streifen, um an das Farbdisplay des Apple II zu erinnern.

Der Biss macht klar, dass es sich um einen Apfel handelt und nicht um eine Tomate oder Kirsche. Das Blatt macht es markant und gibt dem Logo mit der Ausrichtung von links unten nach rechts oben eine positive Dynamik. Die ganze Form ist so einfach, dass man es sofort wiedererkennt und viele es sogar nachmalen können.
Das Logo seit 2003

Das aktuelle Logo geht im Vergleich zum Original-Design sogar noch einen Schritt weiter. Es ist nur noch einfarbig. Das kommt einem breiteren Anwendungsgebiet zugute. Das Logo kann so größer und prominenter in schwarz, weiß, silbern, grau usw. eingesetzt werden. Es ist also in mehr Situationen angemessen. Gleichzeitig passt das Logo sehr gut zu der Simplicity von Apple.
Beispiel: Starbucks
Fälschlicherweise wird einem Logo oft angedichtet, dass es unbedingt einem realen Pendant entsprechen muss. Oder dass es nach etwas aussehen muss, was sofort verstanden wird. Sicherlich ist es schön, wenn ein Designer das schafft. Doch reicht es vollkommen, wenn es die ikonischen Eigenschaften, wie oben erwähnt, besitzt und lediglich die Gefühle oder eine gewisse Atmosphäre ausstrahlt, die mit den Markenkernwerten harmonieren.

Starbucks ist ein gutes Beispiel für genau so ein Logo, welches nur wenige Parallelen mit Firma, Name und Produkt aufweist. Mit Kaffee selbst hat die Meerjungfrau oder Sirene nichts zu tun. Aber, sie ist positiv besetzt und nett anzusehen.
Da Starbuck der Bootsmann bei Moby Dick ist, kam man wohl auf das Logo. Als ob der Seemann den Kaffee am liebsten von einer Meerjungfrau geliefert haben möchte.
Ursprünglich war die Sirene im Ganzen sichtbar und mit dem Namen der Firma umgeben. Inzwischen steht sie alleine und dient als rein identifizierbares Element für die Firma Starbucks und ihre Werte, wie warmth and belonging und challenging the status quo.
Ergebnis
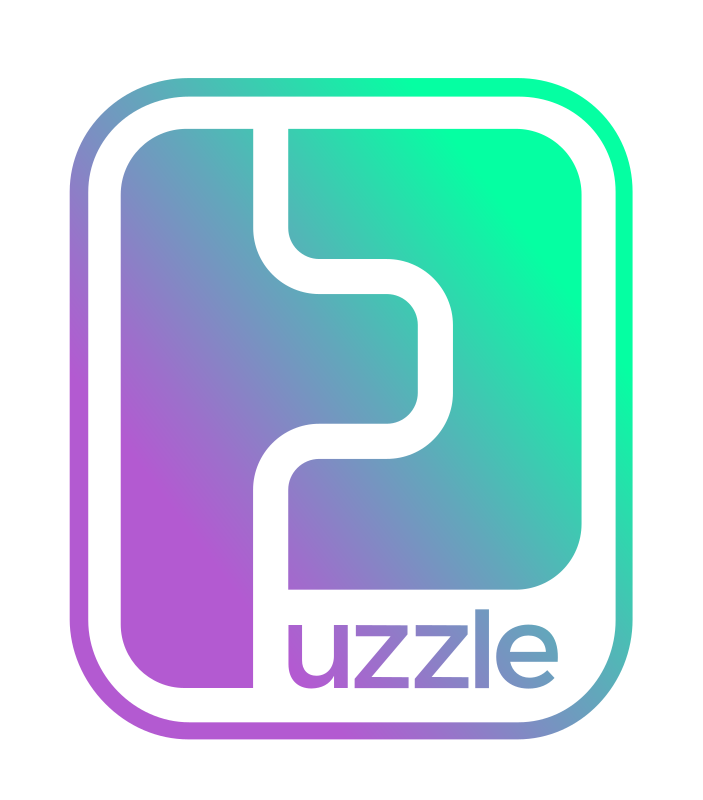
Im obigen Video konntet ihr mir über die Schulter schauen und zusehen wie ich unser Logo auf Papier konstruiere. Nach dem Digitalisieren und dem Einfärben mit dem Puzzle2Pay-Farbschema sieht das Ergebnis so aus:

Ich habe außerdem beschrieben, wie man ein Logo bewerten und die Erscheinung einer Firma besser einschätzen kann. Was haltet ihr nun von unserem Logo? Kennt ihr vielleicht noch bessere Bewertungsmethoden?
Schreibt uns doch gerne, was ihr denkt. Wir sind immer für jegliche Gedanken offen.